Kicking off with Designing Effective Web Banners, this guide dives into the world of online advertising through captivating visuals and compelling content. Get ready to elevate your web banner game to the next level!
Understanding Web Banners: Designing Effective Web Banners

Web banners are a crucial component of online advertising, serving as visual ads displayed on websites to promote products, services, or brands to a target audience. They aim to drive traffic to a specific website or landing page and increase brand awareness.
Key Elements of Effective Web Banner Design
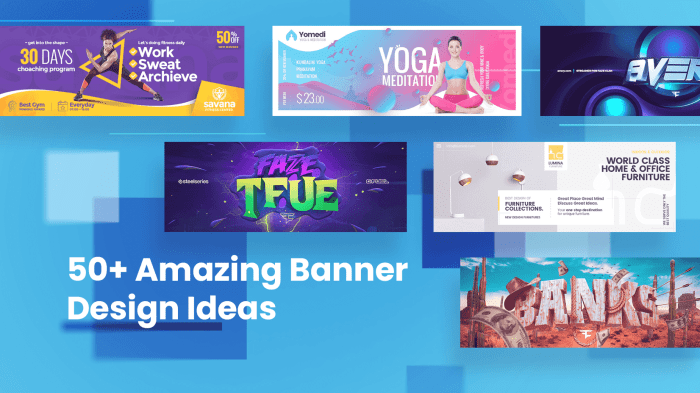
- Eye-catching visuals: Use high-quality images or graphics that grab attention and convey the message effectively.
- Clear call-to-action: Include a concise and compelling message that prompts users to take the desired action, such as “Shop Now” or “Learn More”.
- Relevant and engaging content: Ensure that the text is easy to read, concise, and relevant to the target audience to maximize engagement.
- Consistent branding: Maintain brand consistency in terms of colors, fonts, and overall design to reinforce brand identity.
- Optimized for mobile: Design banners that are responsive and accessible on mobile devices to reach a wider audience.
Examples of Successful Web Banner Campaigns
- Apple’s “Shot on iPhone” Campaign: Apple’s web banners featuring stunning user-generated photos taken with iPhones showcased the camera quality and creativity of their products, resonating with audiences worldwide.
- Coca-Cola’s “Share a Coke” Campaign: Coca-Cola’s personalized web banners with names of individuals encouraged social sharing and engagement, leading to increased brand loyalty and customer interaction.
- Nike’s “Just Do It” Campaign: Nike’s iconic web banners featuring motivational messages and athletes inspired users to take action and associate the brand with a sense of empowerment and achievement.
Design Principles for Web Banners

When it comes to creating effective web banners, there are several key design principles to keep in mind. From color schemes to typography and the balance of text and imagery, each element plays a crucial role in capturing the attention of your audience and conveying your message clearly.
Importance of Color Schemes, Designing Effective Web Banners
Color schemes are essential in web banner design as they help evoke emotions, create brand recognition, and attract the viewer’s attention. It is important to choose colors that complement each other and align with your brand identity. Bright and bold colors can grab attention, while more muted tones can convey a sense of sophistication.
Role of Typography and Font Choices
Typography and font choices play a significant role in creating visually appealing banners. The fonts you choose should be easy to read and align with the overall design aesthetic. Consider the hierarchy of text, using different font sizes and styles to emphasize key messages. Additionally, ensure that the text is legible across different devices and screen sizes.
Balance of Text and Imagery
Finding the right balance between text and imagery is crucial for the impact of your web banner. Too much text can overwhelm the viewer, while too little may not convey your message effectively. Incorporating high-quality images that relate to your content can help draw the viewer in, while concise and compelling text can communicate your message quickly and clearly.
Best Practices for Web Banner Design
When it comes to designing effective web banners, there are certain best practices that can help you create eye-catching and engaging banners that drive results. From attention-grabbing headlines to strategic placement of call-to-action buttons, optimizing for different devices, here are some key tips to keep in mind.
Creating Attention-Grabbing Headlines
One of the most important elements of a web banner is the headline. It should be short, clear, and compelling to grab the attention of your audience. Use power words, ask questions, or create a sense of urgency to entice users to click on your banner.
Significance of Call-to-Action Buttons
Call-to-action buttons are crucial in web banners as they prompt users to take action, whether it’s to learn more, sign up, or make a purchase. Make sure your CTA button stands out with contrasting colors, clear text, and a compelling message. Place it strategically where it is easily visible and clickable.
Optimizing Web Banners for Different Devices
With the increasing use of mobile devices, it’s essential to optimize your web banners for different screen sizes and devices. Make sure your banners are responsive and adapt well to various screen resolutions. Test your banners on different devices to ensure they look good and function properly across the board.
Tools and Software for Designing Web Banners
When it comes to creating eye-catching web banners, having the right tools and software can make all the difference. Let’s explore some popular options for designing web banners and how they stack up against each other.
Graphic Design Tools for Web Banners
- Adobe Photoshop: A versatile tool with a wide range of features for creating detailed and visually stunning web banners.
- Canva: A user-friendly platform that offers pre-designed templates and drag-and-drop functionality for quick banner creation.
- GIMP: An open-source alternative to Photoshop that provides powerful editing capabilities for designing web banners.
- Sketch: A design tool specifically tailored for web and app design, offering a seamless workflow for creating banners.
Comparison of Software Options
- Adobe Photoshop: Ideal for professional designers who need advanced features and customization options.
- Canva: Great for beginners or those looking to create simple yet effective web banners quickly.
- GIMP: Suitable for users who prefer open-source software and want similar features to Photoshop without the cost.
- Sketch: Perfect for designers focusing on web design projects and seeking a streamlined design process.
Step-by-Step Guide to Designing a Web Banner with Canva
- Create a Canva account or log in to your existing account.
- Select the “Web Banner” template or custom dimensions for your design.
- Choose a background or upload your own image to serve as the banner’s backdrop.
- Add text, shapes, icons, and other elements to enhance your banner’s visual appeal.
- Customize the colors, fonts, and sizes to match your branding or design preferences.
- Preview your web banner to ensure it looks polished and engaging.
- Download your banner in the desired format (e.g., PNG, JPG) for use on your website or digital platforms.