Creating Interactive Infographics dives into the world of visually captivating data, showcasing a modern twist on traditional infographics with a touch of high school hip style. From design to user engagement, this topic is all about making information pop with creativity and interactivity.
From choosing the right colors to optimizing for different devices, this guide has got you covered with all you need to know about crafting interactive infographics that stand out in the digital crowd.
Introduction to Interactive Infographics
Interactive infographics are dynamic visual representations of information that allow users to engage and interact with the content. They combine data, text, and visuals to create a compelling and informative experience for the audience.
When compared to traditional infographics, interactive infographics offer several advantages. They provide a more engaging experience for users, as they can explore the data in a personalized way. Interactive infographics also allow for more complex data visualization and storytelling, making it easier to convey information effectively.
Benefits of Using Interactive Infographics
- Increased engagement and interactivity with users.
- Ability to present complex data in a more understandable format.
- Enhanced storytelling capabilities through interactive elements.
- Improved data exploration and customization for users.
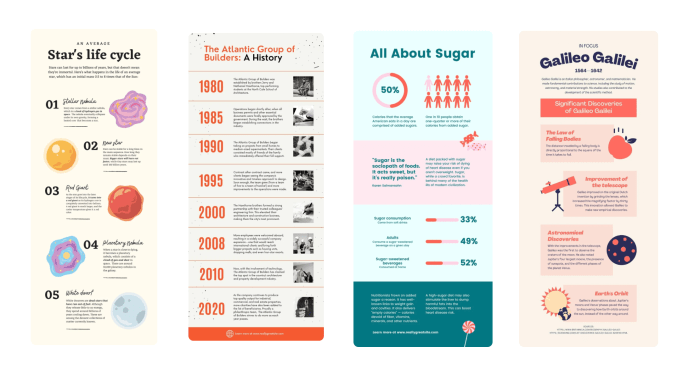
Examples of Successful Interactive Infographics, Creating Interactive Infographics
COVID-19 Dashboard:
A real-time interactive infographic that provides updated information on COVID-19 cases, deaths, and recoveries globally. Users can filter data by country and date to track the progress of the pandemic.
Climate Change Visualization:
An interactive infographic that illustrates the impact of climate change through interactive maps, charts, and animations. Users can explore different scenarios and learn about the consequences of global warming.
Financial Market Trends:
An interactive infographic that tracks stock market trends, currency exchange rates, and commodity prices in real-time. Users can customize the data they want to see and analyze market data efficiently.
Designing Interactive Infographics
Creating engaging interactive infographics requires careful consideration of key design elements to ensure a visually appealing and user-friendly experience for viewers. One of the most crucial aspects of designing interactive infographics is choosing the right color scheme and typography to enhance readability and visual appeal. In addition, incorporating animations and interactive features effectively can further engage users and make the content more compelling.
Key Design Elements
When designing interactive infographics, it is essential to consider the following key design elements to create a visually appealing and engaging experience for viewers:
- Visual Hierarchy: Use size, color, and placement to guide viewers’ attention to the most important information.
- Data Visualization: Present data in a clear and concise manner using charts, graphs, and other visual elements to enhance understanding.
- Consistent Branding: Maintain consistency in color, typography, and design elements to reinforce brand identity.
Choosing the Right Color Scheme and Typography
Selecting the appropriate color scheme and typography can significantly impact the overall look and feel of interactive infographics. Consider the following tips when choosing colors and typography:
- Color Psychology: Use colors that evoke the desired emotions or convey specific messages to the audience.
- Contrast: Ensure sufficient contrast between text and background colors for readability.
- Typography: Choose fonts that are easy to read and complement the overall design aesthetic of the infographic.
Incorporating Animations and Interactive Features
Animations and interactive features can enhance user engagement and make the content more dynamic. Here are some tips for incorporating animations and interactive features effectively:
- Subtle Animations: Use animations sparingly to avoid overwhelming the viewer and focus on enhancing user experience.
- Interactive Elements: Include interactive elements like clickable buttons, hover effects, and scroll-triggered animations to encourage user interaction.
- User Feedback: Provide feedback to users when they interact with the infographic to create a more engaging and interactive experience.
Tools for Creating Interactive Infographics

Creating interactive infographics requires the use of specialized tools and software to bring your data to life in an engaging way. Let’s explore some popular options and compare their features for both beginners and advanced users.
Popular Tools and Software
When it comes to designing interactive infographics, there are several tools available to choose from. Some of the most popular ones include:
- Tableau: Known for its powerful data visualization capabilities, Tableau is a favorite among advanced users due to its flexibility and customization options.
- Canva: Perfect for beginners, Canva offers a user-friendly interface with drag-and-drop functionality, making it easy to create stunning infographics without any design experience.
- Infogram: Another great tool for beginners, Infogram provides a wide range of templates and design elements to create visually appealing interactive infographics.
- Adobe Illustrator: Ideal for advanced users looking for complete control over their designs, Adobe Illustrator offers endless possibilities for customization and creativity.
Tip: When choosing a tool, consider your level of expertise, the complexity of your data, and the level of customization you require.
Tips for Optimizing Workflow
To make the most of these tools and optimize your workflow when creating interactive infographics, consider the following tips:
- Plan your infographic layout and design before starting to ensure a cohesive and visually appealing end result.
- Use templates and pre-designed elements to save time and maintain consistency throughout your infographic.
- Organize your data and visuals in a clear and logical manner to enhance the overall user experience.
- Collaborate with team members or stakeholders using tools that allow for easy sharing and feedback, such as Google Drive or Dropbox.
Data Visualization Techniques for Interactive Infographics
Data visualization is a crucial aspect of creating interactive infographics as it helps in presenting complex information in a visually appealing and easy-to-understand manner. By using various charts, graphs, and maps, you can effectively communicate data to your audience. Here are some best practices for visualizing data in an interactive format and creating compelling visuals for your infographics.
Creating Compelling Charts and Graphs
When designing charts and graphs for interactive infographics, it is important to choose the right type of visualization that best represents your data. Bar charts are great for comparing different categories, line graphs work well for showing trends over time, and pie charts are useful for illustrating proportions. Make sure to use colors strategically to highlight key data points and ensure that the visuals are easy to read and understand.
Integrating Tooltips and Hover Effects
To enhance the data presentation in your interactive infographics, consider integrating tooltips and hover effects. Tooltips provide additional information when users hover over data points, helping them understand the data better. Hover effects can also be used to highlight specific data points or elements, making the infographic more engaging and interactive for the audience.
User Engagement Strategies
When it comes to interactive infographics, engaging the user is key to capturing their attention and ensuring they interact with the content. By incorporating various user engagement strategies, such as storytelling and interactive elements, you can create a more immersive experience for your audience.
Importance of Storytelling and Interactivity
Utilizing storytelling in your interactive infographics can help create a connection with the audience, making the information more relatable and memorable. By weaving a narrative throughout the infographic, you can guide users through the content in a compelling way. Additionally, incorporating interactive elements like animations, clickable content, and scrolling effects can enhance user engagement and keep them actively involved in exploring the information.
Examples of Interactive Elements
- Quizzes: Adding interactive quizzes can make the infographic more engaging and encourage users to test their knowledge on the topic.
- Surveys: Incorporating surveys allows users to provide feedback or share their opinions, making the experience more interactive and personalized.
- Clickable Content: Including clickable elements that reveal additional information or lead to related sections can entice users to explore further and stay engaged.
Responsive Design for Interactive Infographics

When it comes to creating interactive infographics, responsive design is key to ensuring that your content looks great and functions well on all types of devices, from desktop computers to smartphones and tablets. By optimizing your infographics for different screen sizes, you can reach a wider audience and provide a seamless user experience.
Techniques for Optimizing Infographics
To optimize your interactive infographics for different devices, consider the following techniques:
- Use flexible layouts and grids that adjust based on screen size.
- Optimize images and media for faster loading times on mobile devices.
- Utilize CSS media queries to style your infographics differently for various screen sizes.
- Implement touch-friendly navigation elements for mobile users.
Ensuring a Seamless User Experience
To ensure a seamless user experience across various platforms, keep the following tips in mind:
- Test your infographics on different devices and browsers to identify any issues.
- Provide clear navigation paths and instructions for users to interact with your content.
- Optimize loading times by minimizing file sizes and reducing unnecessary animations.
- Consider the accessibility needs of all users, including those with disabilities.
