Creating Product Comparison Pages revolutionizes the way online shoppers make informed decisions, explore the features and benefits with a touch of style and flair that resonates with the high school hip crowd.
From the importance of these pages to the design elements and content strategy, this guide dives deep into the world of product comparisons.
Importance of Product Comparison Pages

In today’s fast-paced world of online shopping, product comparison pages play a crucial role in helping customers make informed purchasing decisions. These pages provide a side-by-side analysis of different products, allowing shoppers to easily compare features, prices, and reviews all in one place.
Enhanced Shopping Experience
Product comparison pages enhance the overall shopping experience by saving customers time and effort. Instead of visiting multiple websites or stores to gather information, shoppers can conveniently access all the necessary details on one page. This streamlined process not only increases efficiency but also reduces the chances of making a hasty or uninformed purchase.
Informed Decision-Making
By presenting a comprehensive overview of various products, comparison pages empower customers to make educated choices. With access to detailed specifications, customer reviews, and price variations, shoppers can weigh the pros and cons of each option before committing to a purchase. This transparency fosters trust and confidence in the buying process.
Increased Conversion Rates
E-commerce websites that incorporate product comparison pages often experience higher conversion rates. When customers can easily compare different products and find the best fit for their needs, they are more likely to complete a purchase. This user-friendly feature not only boosts sales but also enhances customer satisfaction and loyalty.
Design Elements for Effective Product Comparison Pages
When creating product comparison pages, it is essential to consider the design elements that will make the page user-friendly and visually appealing. By organizing product features and specifications in a clear and structured way, users can easily compare different products and make informed decisions. Let’s explore some key design elements for effective product comparison pages.
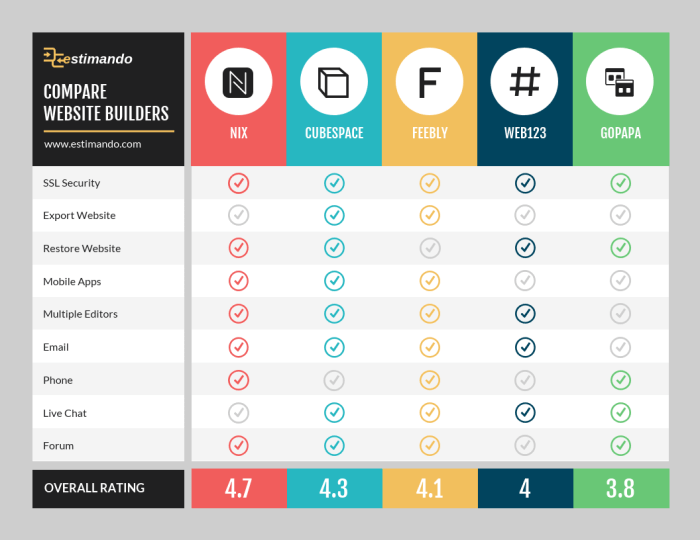
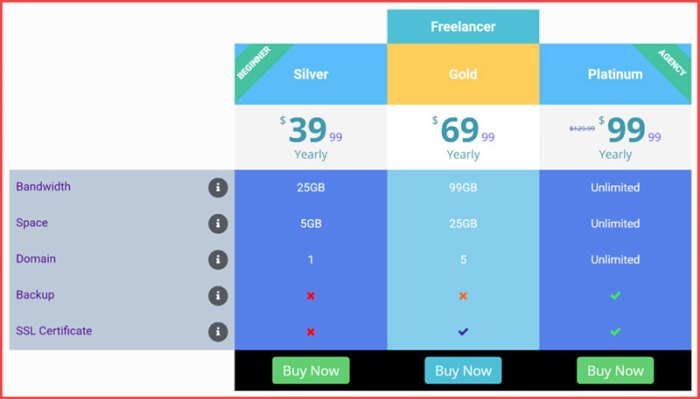
Clear and Concise Comparison Tables
One of the most important design elements for product comparison pages is the use of clear and concise comparison tables. These tables should clearly Artikel the key features and specifications of each product, allowing users to quickly compare different products side by side.
Color Coding and Visual Cues
Using color coding and visual cues can help users navigate the comparison page more easily. For example, highlighting differences in product features with different colors can draw attention to key distinctions and make the comparison process more intuitive.
Filtering and Sorting Options
Providing filtering and sorting options can enhance the user experience on product comparison pages. Users should be able to filter products based on specific criteria or sort products based on price, popularity, or other relevant factors to find the best match for their needs.
Interactive Features
Integrating interactive features such as sliders, checkboxes, and dropdown menus can make the comparison process more engaging and dynamic. Users can customize their comparison criteria and interact with the page to find the most suitable product.
Responsive Design
Ensuring that the product comparison page is optimized for different devices and screen sizes is crucial for a seamless user experience. A responsive design allows users to access and compare products on desktops, laptops, tablets, and smartphones with ease.
Visually Appealing Layouts
Visually appealing layouts with high-quality images, clean typography, and consistent branding can enhance the overall look and feel of the product comparison page. A well-designed layout can capture users’ attention and encourage them to explore and compare products further.
Content Strategy for Product Comparison Pages: Creating Product Comparison Pages

When creating product comparison pages, it’s essential to have a solid content strategy in place to effectively highlight the differences and unique selling points of each product. Compelling product descriptions play a crucial role in helping consumers make informed decisions. Here are some tips to create engaging content for comparison pages:
Creating Compelling Product Descriptions
To create compelling product descriptions for comparison, focus on highlighting the key features and benefits of each product. Use clear and concise language to describe the unique selling points that set each product apart from the others. Incorporate specific details, such as dimensions, materials used, special functionalities, and any other relevant information that can help consumers understand the differences between products.
Highlighting Unique Selling Points, Creating Product Comparison Pages
When comparing products, it’s important to emphasize the unique selling points of each item. This can include factors like superior quality, innovative technology, eco-friendly materials, or any other standout feature that makes a product special. By clearly highlighting these aspects in the product descriptions, consumers can easily identify what makes each product worth considering.
Importance of Accurate and Up-to-Date Information
Accuracy and up-to-date information are crucial when creating product comparison pages. Make sure to regularly update the product details, prices, and any other relevant information to provide consumers with the most current data. Inaccurate or outdated information can lead to confusion and frustration among consumers, potentially impacting their decision-making process. By ensuring that all details are accurate and up-to-date, you can build trust with your audience and help them make informed purchasing decisions.
Utilizing Tables for Product Comparison
When it comes to creating product comparison pages, utilizing tables can be a game-changer. Tables provide a clear and organized way to present detailed information side by side, making it easy for consumers to compare different products at a glance.
Structuring Product Details with HTML Table Tags
Using HTML table tags allows you to structure product details in a neat and organized manner. You can create columns for product features such as price, specifications, ratings, and more. Each row can represent a different product, making it easy for users to compare them directly.
| Product | Price | Specifications | Ratings |
|---|---|---|---|
| Product A | $100 | Specs for Product A | 4.5 stars |
| Product B | $120 | Specs for Product B | 4.0 stars |
Best Practices for Creating Responsive Tables
To ensure that your product comparison tables are user-friendly on mobile devices, consider implementing responsive design. This means that the tables will adjust their size and layout based on the screen size of the device being used. Avoid using fixed widths and make sure that the tables are easy to scroll through on smaller screens.
Benefits of Using Tables for Product Comparison
– Tables provide a structured and organized way to present information.
– Users can easily compare multiple products side by side.
– Tables are visually appealing and make it easy to identify differences between products.
– Tables can accommodate a large amount of data without overwhelming the user.
